forDevLife
스프링 입문 - 웹 개발 기초 <1> 본문
1. 프로젝트 생성
- 대부분 Gradle로 진행 : 의존관계가 있는 라이브러리를 함께 다운로드
- dependancy : 어떤 라이브러리를 땡겨올지 정해줌, 아래 두개 추가 후 generate


- java 밑에 실제 source 파일 들어 있음
- test 관련된 source가 따로 나눠져 있음.
- resources > java 파일 이외에 모든 것(html 등)

- gradle : version 설정 및 library를 땡겨온다고만 생각(일단은)
- repositories - mavenCentral() -> 공개된 사이트에서 라이브러리들을 받아라라는 의미.
- dependencies > 위에서 추가했던게 implementation 되어 있음.
+ gitignore -> git에 필요한 src만 올라가고 나머지 Build등은 올라가면 안되도록 설정해 줌
2. 라이브러리 살펴보기
- External Libraries : 땡겨온게 엄청 많이 보임
: Gradle은 의존관계가 있는 라이브러리를 함께 다운로드 한다. (Spring core까지 다 땡겨옴)

- 요즘은 소스 라이브러리에서 tomcat 웹서버를 들고 있음(embedded core). 설치 필요 없음.
- logging 관련 : System.out.println()말고, Logging을 써야 함

- starter-logging에서 요즘은 logback 선택 (또는 조합해서 사용) : 인터페이스?임
- 테스트 라이브러리 관련
-. junit : 테스트 프레임워크(핵심) -> junit5 로 넘어가는 추세
-. mockito : 목 라이브러리
-. assertj : 테스트 코드를 좀 더 편하게 작성하게 도와주는 라이브러리
-. spring-test : 스프링 통합 테스트 지원

3. View 환경 설정
- resources/static/index.html을 올려두면 Welcome page 기능을 제공한다.
- 웹브라우저에 그냥 넘겨주는 정적인 페이지임.
- template engine을 이용해서 모양을 넣을 수 있다. > thymeleaf engine 사용

1) localhost:8080/hello로 get을 통해 요청하면, Controller에 있는 HelloController클래스의 hello메서드가 실행된다.
2) hello()메서드에서는 Model을 인자로 받고, 해당 모델의 key에 value를 넣어 addAttribute 할 수 있다.
3) hello()메서드, 즉 컨트롤러에서 리턴 값으로 문자를 반환하면, 위와 같이 View Resolver가 html을 찾아서 처리한다.
4) templates/hello.html을 변환 후에 웹브라우저로 보낸다.
4. build하고 실행하기

- 잘 안될땐 gradlew clean build로 실행.(build/lib 모두 지우고 다시 build)
5. 정적 컨텐츠
* 스프링 웹 개발 기초
- 정적 컨텐츠(파일 그대로 내려주는 것)
- MVC와 템플릿 엔진 - 가장 많이 하는 방식, jsp 처럼 html을 동적으로 바꿔서 하는 것.
-. Model / View / Controller 패턴으로 개발을 하고 있음
- API : JSON이라는 data 구조 format으로 클라에 전달하는 방식임.
- 서버 끼리 통신할 때, api 방식으로 함 (html을 내릴 필요가 없음)
1. 정적 컨텐츠
- 앞에서 배운 것 처럼, static contents를 통해 정적 컨텐츠 기능을 제공

1. Spring boot에 hello-static.html을 요청함.
2. 관련 mapping된 controller가 없다.
3. resources:static에서 hello-static.html을 찾아서 반환해준다. 매우 간단하다.
6. MVC와 템플릿 엔진
- MVC : Model / View / Controller


* Controller 내부 코드
- GetMapping을 통해 hello-mvc method를 매핑하여 추가해주었다.
- localhost:8080/hello-mvc가 전달되면 Spring 컨테이너의 controller에서 해당 메서드를 실행시킨다.
- name parameter를 요청하므로, localhost:8080/hello-mvc?name=Spring 으로 param을 전달한다.
- 리턴 시 hello-template.html을 호출, 해당 파일로 넘어간다.

* templates내의 html 코드
- $를 통해, model의 Attribute에 접근할 수 있다.
- thymeleaf의 장점으로, 서버 실행 없이도 html 코드를 볼 수 있다. hello! empty는 이때 보이게 된다.
- 서버 실행 후, Controller에 의해서 돌면, 전달된 name으로 내용물이 바뀐다.
- 아래처럼, template engine에서 html을 아예 수정해서 전달해준다.

7. API

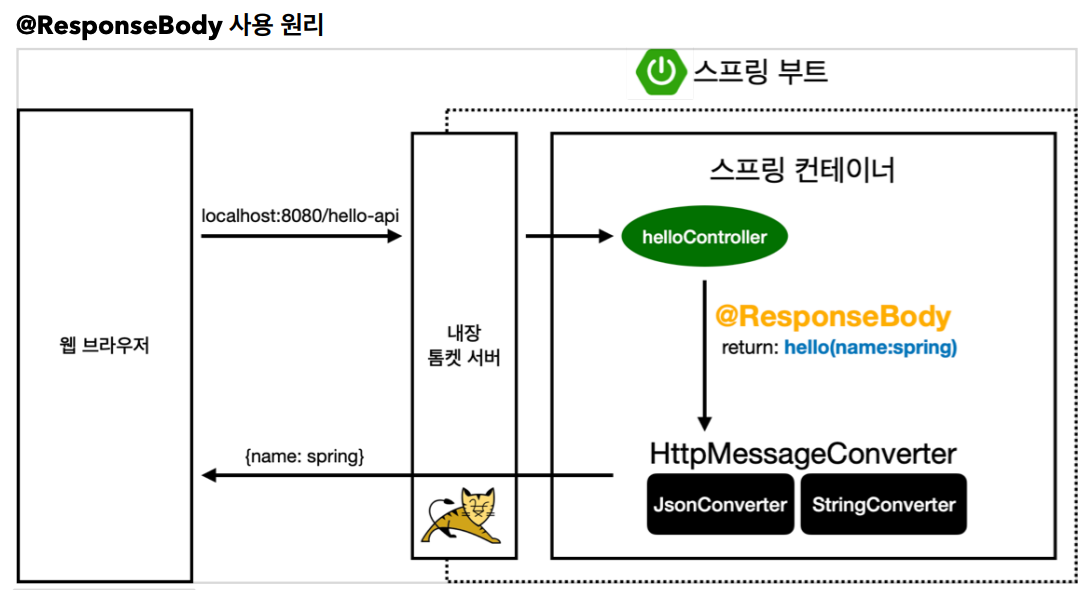
@ResponseBody : http의 body부에 데이터를 직접 넣어주겠다는 의미.
- viewResolver 사용하지 않음.(소스 보기 하면, html 태그 없이 그대로 내려감)
- HTTP의 body에 문자 내용을 직접 반환
- 아래처럼 html로 뭐 보낼수는 있겠지만 굳이..;

- cmd + shift + enter : 자동 완성 해줌
- alt + n : getter / setter


- 위와 같이 객체로 반환하면, 결과가 json으로 나옴
- alt + n을 통해 getter / setter 만들어야 함. java bin 규격임.

- ResponseBody 오면, HTTP body에 문자 내용을 직접 반환
- ViewResolver 대신에 HttpMessageConverter가 동작
-. 기본 문자 처리 : StringHttpMessageConverter
-. 객체일 경우 : MappingJackson2HttpMessageConverte를 통해 json 형식으로 바꿈
(jackson : json으로 바꿔주는 library, Spring에서 기본 탑재)
- byte 처리 등등 기타 여러 HttpMessageConverter가 기본으로 등록되어 있다.
+ 클라이언트의 HTTP Accept 헤더와 서버의 컨트롤러 반환 타입 정보 둘을 조합하여, MessageConverter가 선택된다.
+ 그냥 객체는 json style로 반환해준다로 이해하자.
'Spring' 카테고리의 다른 글
| JPA 사용 시 Entity에 기본 생성자가 필요한 이유 (0) | 2022.05.13 |
|---|---|
| 스프링 입문 - 웹 개발 기초 <4> (0) | 2021.05.24 |
| 스프링 입문 - 웹 개발 기초 <3> (0) | 2021.05.20 |
| 스프링 입문 - 웹 개발 기초 <2> (0) | 2021.05.18 |
| [spring입문] 인프런 강의 1(프로젝트 생성) (0) | 2021.02.02 |



