forDevLife
1. Google clone coding 본문
1. html

1. htmltagwrap 확장 프로그램을 통해 원하는 태그로 문자에 wrap을 할 수 있다.

원하는 문자를 블록한 후, option + w를 누르면 설정 가능하다.
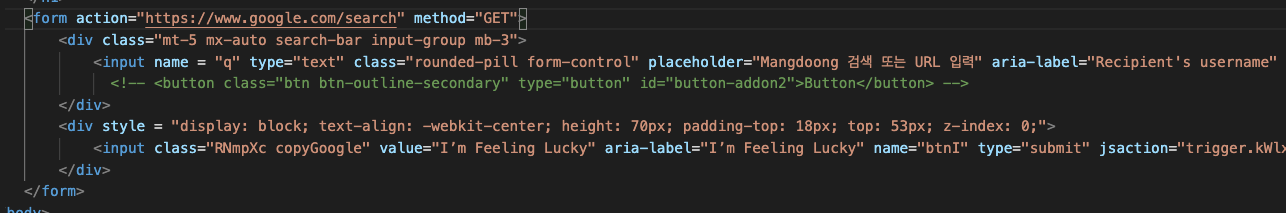
2. form 태그 내에서 여러가지 input을 통해 각각 다른 전송이 가능하다.

- 첫 번째 input은 name = "q"를 가지는데, 이를 통해 구글 검색 시 /search?q="검색 내용" 쿼리로 들어가게 된다.
- placeholder는 아무것도 입력되지 않았을 경우 기본으로 입력되어 있는 내용이다.
- aria-label은 텍스트 레이블이 화면에 보이지 않을 때 참조하는 label이라고 하는데 의미를 잘 모르겠다.
- class에 rounded-pill이 들어있다. 이 class는 부트스트랩 링크 안에 있으며, input 상자를 둥글게 만들어주는 역할이다.
- 두 번째 input name = "btnI"를 가지는데, 마찬가지로 btnl="I'm+Feeling+Lucky"와 같이 쿼리 파라미터로 넘어가게 된다.
value는 submit 버튼에 표시되는 부분이며, 해당 input을 누르면 btnl에 그 값을 넣고 가져간다.
- div style에서 실제 구글 페이지에 있는 style을 그대로 긁어서 붙였다.
- 좀 긴 부분은 copyGoogle이라는 class를 만들어(아래 css 캡쳐 확인) 넣었다. 클래스가 여러 개일 때는 한 칸씩 띄어 넣으면 된다.
2. CSS

- 위에서 h1 내에 span이 여러개 있다. 이때는 span:nth를 통해 하나하나 지정이 가능하다.
- copyGoogle 클래스를 통해 두 번째 input tag의 스타일을 지정해줬다.
3. 브라우저 결과

I'm Feeling Lucky를 누르게 되면, btnI로 I'm+Feeling+lucky가 쿼리로 전달되어, search로 넘어간다고 했다.
+ 정확히는 btnl로 뭘 보내든 상관 없는 것 같다.
여기로 요청이 오면 구글 서버에서 https://www.google.com/doodles라는 곳으로 302 redirect를 보내게 되고, 응답으로 해당 url을 다시 전달한다. 브라우저는 https://www.google.com/doodles 를 다시 요청하게 됨을 알 수 있다.
'Web Front' 카테고리의 다른 글
| 2. CSS Layout (0) | 2021.08.04 |
|---|---|
| 1. html & CSS 기초 (0) | 2021.08.04 |
| [Javascript] 쌩 기초 & 웹 프로그래밍 jsp 뜯어보기 (0) | 2021.07.22 |
| html & css 분석 <2> (0) | 2021.07.07 |
| html & css 분석 (0) | 2021.07.05 |




