forDevLife
1. html & CSS 기초 본문
https://developer.mozilla.org/en-US/docs/Web/HTML/Element 참고
https://validator.w3.org/ -> 내가 작성한 html이 유효한지 검토해줌

말도 안되는 태그를 써도 일단 출력은 된다. 브라우저에서는 일단 보여준다.

웹 페이지를 하나하나 구분해서 볼 수 있는 능력을 기르자.
React 배울 때, 최고 작은 단위로 쪼개서 구현하는게 중요하기 때문에 나중을 위해서.

박스 모델로 태그를 구분한다.
html tag는 크게 두 개로 나눌 수 있다. Box : 보이지 않음, 섹셔닝 역할 / Item : 사용자에게 보여지는 부분
article : 재사용
div : 흔하게 쓰임. 가볍게 묶는 역할

html에서 제공하는 section tag를 이용해서 구분한다.

main도 여러 section으로 나눠질 수 있다.
article : 여러 아이템을 그룹화, 재사용 가능하도록 하는 태그

article은 재사용 할 수 있도록 한다.

item도 block, inline으로 구분된다.
pink색 item이 이미 들어있다고 가정하자. 여기에 yellow를 넣고 싶다.

block의 경우 노란 tag는 그 다음으로 넘어간다. block은 한 줄에 하나 차지하는 것을 말한다.
inline은 공간이 허용하면 다른 태그 옆에 배치가 가능하다.

Tag+Content = Element라고 한다.

Tag의 속성 설정은 맨 앞 태그 내에 삽입되어, 해당 Content가 보이는 것에 영향을 준다.
실습을 통해 배운 것을 알아보자.
box vs Item

header ~ span 까지는 모두 Box이다. 안에 Content없으면 아무것도 안보인다.
h1, button은 item이다(h1에도 Content를 넣어야 하긴 하지만 item으로 분류한다.)
button에 아무것도 없으면 오른쪽처럼 작게 표시가 된다.
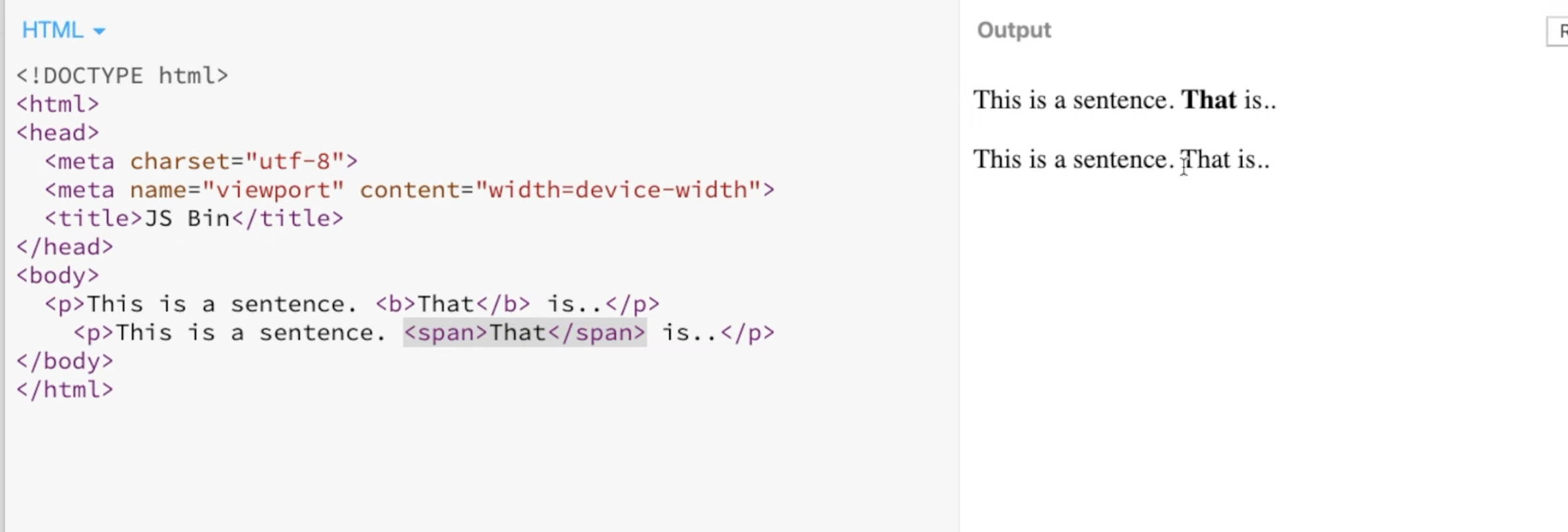
<p>
문단을 정의할 때 사용.

<b>, <span>은 인라인 레벨이라, <p>안에서 줄 바뀌지 않고 그대로 배치된다.

<div>는 블록 레벨이므로, 줄이 바뀌는걸 알 수 있다.

<lable>의 for과 input의 id를 통해 둘을 연관지을 수 있다. id = input_name인 input을 위한 label이라고 생각하면 된다.
input에는 많은 type이 있으며, reference를 통해 다양하게 활용될 수 있다.
Cascading : 현재 태그에서 지정된 style이 있으면 그걸 쓰고, 없으면 다음 기본으로 지정된 것으로 넘어간다는 의미!
순위는 아래와 같다.
1. Author style : 우리가 작성하는 css
2. User style : 다크 / 화이트 모드 등 user 지정
3. Browser : 브라우저 기본 지정
cascading의 연결고리를 끊는 것! = !important > 나쁜 아키텍쳐가 생기는 경우 쓸 때도 있는데 가급적 안쓰는게 좋다.
Selectors(선택자)


* -> 전체에 적용
li -> li tag에만 적용. 더 자세한 범위로 내려갔으므로 *의 green보다 우선순위가 높다.
a[href] -> a href 써 있는 것만 적용
a[href="naver.com"] -> href가 naver.com인것만 적용
a[href^="naver"] -> href가 naver로 시작되는 것에만 적용
a[href$=".com"] -> .com으로 끝나는 것에만 적용

id일 경우, css 파일 내에서 li#special를 통해 li 중 id가 special 인 것에만 적용 가능 (리스트 name뒤에 id가 온다)

class일 경우, css 파일 내에서 h2.red를 통해 h2 중 class가 red 인 것에만 적용 가능(클래스가 뒤에 온다.)

h1#i1 -> h1 tag들 중, id가 i1인 애들한테만 적용
#i2 h1 -> id가 i2인 태그(위에서는 첫 번째 div)로 감싼 애들 중 h1인 녀석만 적용
.c1 h1 -> class가 c1인 태그(위에서는 두번째 div)로 감싼 애들 중 h1인 녀석에만 적용
= h1.c1이랑 다르다. 이건 h1태그 중 c1을 구현한 녀석에게 적용인데, 위에는 없다. 즉 h1 자체가 c1 class를 구현해야 함.

h1.c2 -> h1 tag 중 class가 c2인 태그
https://flukeout.github.io/ : CSS 태그 게임!

bento 태그 안의 태그들 중, small class를 구현한 orange 태그는 위와 같이 꺼낼 수 있다.
=> bento orange.small

A + B : 인접한 태그를 모두 선택한다.
1. p의 바로 다음에 있는 class "intro"를 모두 선택한다.
2. div의 바로 다음에 있는 <a>를 모두 선택한다.


A ~ B
A 다음에 오는 모든 B를 선택한다. 위는 bento 다음에 오는 모든 pickle을 선택한다.

plate 태그 바로 다음에 오는 apple 태그를 선택한다.
plate > apple을 통해 가능하며, 첫번째는 plate ~ apple 사이에 bento가 있으므로 안된다.

맨 처음에 작성된 orange를 빼낸다. orange:first-child 또는 orange:nth-child(1)로 선택할 수 있다.

plate안에 있는 apple, pickle을 각각 꺼낸다.
only-child는 하나만 있을 경우 사용 가능하며, plate apple, plate pickle로도 작성 가능하다.

각 태그가 하나씩밖에 없을 경우, last-child로도 꺼낼 수 있다.

apple의 맨 첫번째 요소 선택

plate 중 Even num에 있는 것 선택

2n+3(n=0부터) 선택도 가능

plate 중, apple 딱 하나만 있는 apple만 선택하기

각각 마지막 오랜지와 사과 꺼내기

비어있는 tag만 꺼내기

apple은 small class와 기본 사이즈 있다.
기본 사이즈만 꺼내고 싶으면, apple:not(.small)을 통해 small이 아닌 apple을 꺼낼 수 있다.

"for" property를 구현한 요소들을 지정할 수 있다.

a[href] -> a tag 중 href가 있는 것만 선택
[type] -> type이라는 무언가를 구현한 모든 것 선택
따라서 위의 코드는 [for]로도 가능하다.

for이 구현된 것 중, plate만 선택할 경우 위와 같다.

for 중 명시적으로 특정 for 만 지정할 수 있다.

앞서 배운 것처럼 for가 작성된 녀석 중, Sa로 시작되는 녀석들만 뽑기

앞서 배운 것처럼, ato로 끝나는 녀석만 뽑기

obb라는 것을 포함한 녀석만 뽑기!
'Web Front' 카테고리의 다른 글
| 2. CSS Layout (0) | 2021.08.04 |
|---|---|
| 1. Google clone coding (0) | 2021.08.04 |
| [Javascript] 쌩 기초 & 웹 프로그래밍 jsp 뜯어보기 (0) | 2021.07.22 |
| html & css 분석 <2> (0) | 2021.07.07 |
| html & css 분석 (0) | 2021.07.05 |




